Дима, привет!
При открытии DOCS выводятся корневые свойства типов Query, Mutation, Subscription.
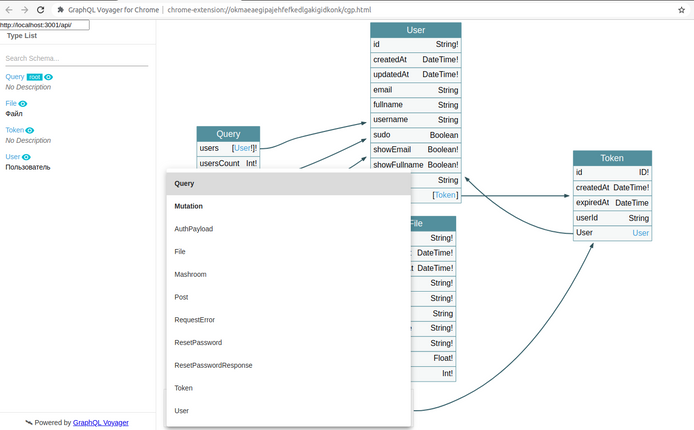
Кстати, довольно удобно для изучения схемы использовать GraphQL-Voyager. Вот твоя схема:

Видно, что в списке типов твои злосчастные типы имеются, но получить к ним доступ нет связей.
К сожалению, я не вылил гугл-расширение в гугл-стор (ибо это заморочки), но установить можно. Вот инструкция краткая:
1. Качаешь репу https://github.com/Fi1osof/chrome-graphql-voyager
2. Устанавливаешь зависимости
yarn install
3. Собираешь билд
yarn build
Если все ОК, появится папка dist
4. Удаляешь папку node_modules
rm -rf node_modules
Просто иначе при установке в браузер гугл съест и ее и будет чуть-чуть ругаться и места много лишнего будет скушано.
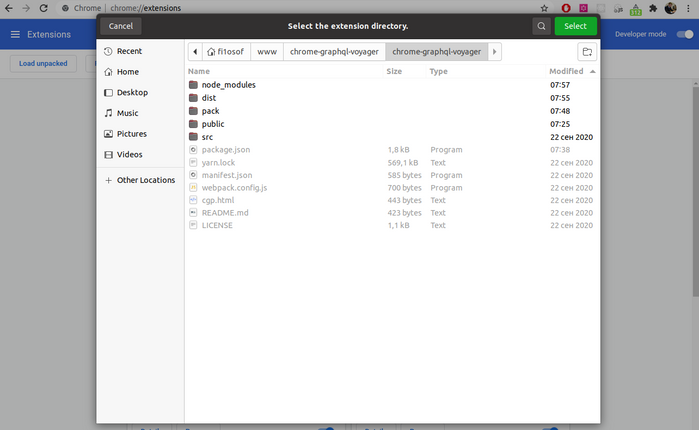
5. В хроме открываешь управление расширениями, включаешь Developer mode (в правом верхнем углу) и жмешь Load unpacked (в левом правом углу), выбираешь папку проекта и жмешь Select (то есть выбираешь не какой-то файл, а именно указываешь путь в папку).

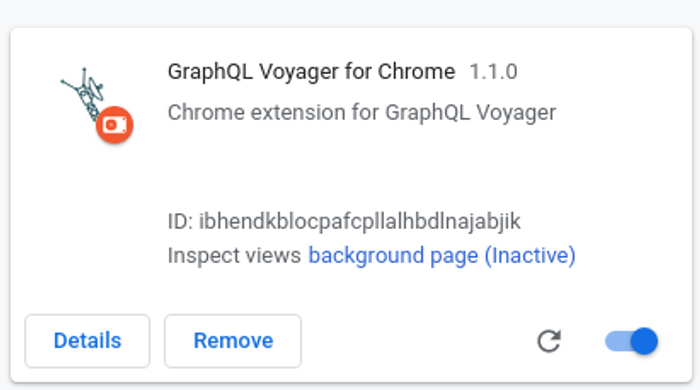
Если все ОК, появится установленное расширение.

Иконку запуска ищи там же, где и все остальные иконки расширений. Чтобы работало, конечно же надо, чтобы АПИ работало (то есть http://localhost:3000/api/ ).
