Дима, привет!
Бежать можно было в соседние файлы :)
Смотри: для чтения в GraphQL используются Type и скаляры. А для входящих параметров используются InputType. В нексусе первые ты создаешь методом objectType, а вторые создаются методом inputObjectType.
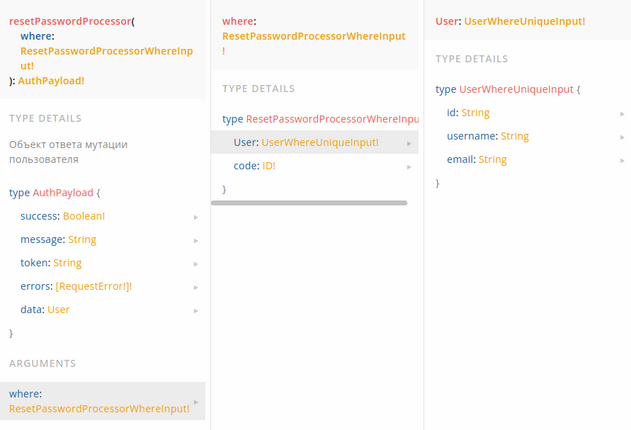
Для примера рассмотрим мутацию сброса пароля resetPasswordProcessor. В ней на вход требуется аргумент where: ResetPasswordProcessorWhereInput!

export const ResetPasswordProcessorWhereInput = inputObjectType({
name: 'ResetPasswordProcessorWhereInput',
definition(t) {
t.nonNull.field('User', {
type: 'UserWhereUniqueInput',
})
t.nonNull.id('code')
},
})
То есть здесь два параметра: User и code.
export const ResetPasswordExtendMutation = extendType({
type: 'Mutation',
definition(t) {
// ...
t.nonNull.field('resetPasswordProcessor', {
type: 'AuthPayload',
args: {
where: nonNull('ResetPasswordProcessorWhereInput'),
},
resolve: resetPasswordProcessor,
})
},
})
Все. Далее смотрим уже сам резолвер. Там у нас входящие параметры доступны в объекте args (что вторым атрибутом залетает). Только обрати внимание на этот блок:
const code = args.where.code
const whereUser = args.where.User as Prisma.UserWhereUniqueInput
К сожалению, нексус-плагин не совсем корректно генерит типы и если просто передать args.where, он там ругается. Приходится вот так более явно задавать типы. В общем, попробуй, поиграйся и если что, выливай с --no-verify, я подправлю и напишу что и как.
