>> Не очень понял, почему, но мне вообще оказалось не нужно распарсивать JSON.
{
"name": "content",
"description": null,
"args": [],
"type": {
"kind": "SCALAR",
"name": "JSON",
"ofType": null
},
"isDeprecated": false,
"deprecationReason": null
},
GraphQL-сервер сам на лету обрабатывает JSON-поля. Точнее чистый GraphQL таким не занимается, но apollo-server да.
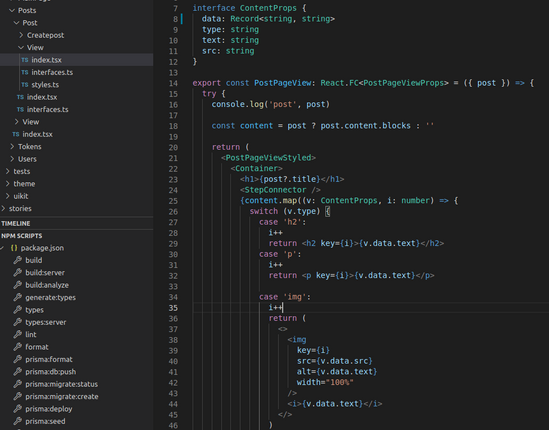
>> здесь все равно поставил :any, так как не нашел иного типа для объекта data
С any тут все понятно: у тебя для моля задано JSON. Сам же наверняка понимаешь, что по сути там может прийти любая валидная JSON-строка, так что при парсинге никак нельзя быть уверенным, какая конечная структура получится. Тем не менее, прелесть any в том, что ты легко этому можешь задать свой тип заместо any. Пример:

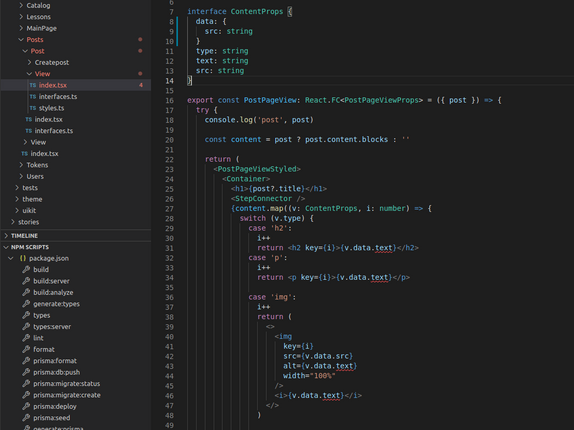
Как видишь, здесь я для data уже описал более четкую структуру, прописав, что это объект, который содержит свойство src, тип которому - строка (правда обязательно ли содержит или нет, это тебе уже виднее, а то может там должен быть тип src?: string | null).
А вот text я не описал, потому вот ошибки появились, надо прописать.
Но это в случае, если у тебя там структура заранее известна и она такая и есть. Ежели ты предполагашь, что там в итоге просто будет объект с произвольными полями, то можешь так описать:
data: Record<string, string>
Тогда будет доступно любое свойство, а его значение будет расценено как строка.